Het belangrijk om te begrijpen dat snelheid een cruciale rol speelt bij het optimaliseren van een website voor zoekmachines. Het is geen geheim dat zoekmachines zoals Google een snelle en betrouwbare gebruikerservaring waarderen, en websites met een hoge snelheid hebben een duidelijk voordeel ten opzichte van hun tragere tegenhangers. In dit artikel zullen we de impact van snelheid op SEO bespreken en enkele tips geven om de prestaties van je website te verbeteren.
De impact van snelheid op de ranking van zoekmachines
Zoekmachines hebben altijd een voorkeur gehad voor snelle websites, maar sinds de lancering van de Google Speed Update in 2018 is snelheid een officiële rankingfactor geworden. Met deze update wilde Google webmasters aanmoedigen om de snelheid van hun website te verbeteren om zo een betere gebruikerservaring te bieden aan bezoekers. Het is belangrijk op te merken dat snelheid slechts een van de vele rankingfactoren is die zoekmachines gebruiken om websites te rangschikken. Andere belangrijke factoren zijn onder meer relevantie, inhoudskwaliteit, backlinks en mobiele bruikbaarheid.
Hoe snelheid de gebruikerservaring beïnvloedt
De snelheid van je website heeft niet alleen invloed op je SEO-prestaties, maar ook op de gebruikerservaring. Mensen hebben weinig geduld als het gaat om het laden van webpagina’s en zullen snel gefrustreerd raken als een website te langzaam is. Dit kan leiden tot een hoog bouncepercentage, wat betekent dat bezoekers uw website snel verlaten zonder verdere acties te ondernemen. Een hoog bouncepercentage kan op zijn beurt weer negatieve gevolgen hebben voor je SEO-prestaties.
Hoe je de snelheid van je website kunt verbeteren
Nu we begrijpen hoe snelheid van invloed is op SEO en de gebruikerservaring, is het tijd om te kijken naar manieren om de snelheid van je website te verbeteren. Hieronder staan enkele tips om je op weg te helpen:
1. Gebruik een snelle webhosting
Een snelle en betrouwbare webhosting is een cruciale factor bij het optimaliseren van de snelheid van je website. Kies een hostingprovider die bekend staat om zijn snelheid en uptime en die geschikt is voor je website.
2. Optimaliseer afbeeldingen
Grote afbeeldingen kunnen de laadtijd van je website vertragen. Zorg ervoor dat je afbeeldingen geoptimaliseerd zijn voor het web, zodat ze snel kunnen worden geladen zonder afbreuk te doen aan de kwaliteit. Er zijn verschillende tools beschikbaar die je kunt gebruiken om uw afbeeldingen te optimaliseren, zoals Photoshop, GIMP of online tools zoals TinyPNG of Compressor.io. Sla daarbij de afbeelding op als webp.
3. Gebruik een caching-plugin
Een caching-plugin kan de laadtijd van je website drastisch verminderen door de inhoud van je website op te slaan op de server en deze opnieuw te gebruiken wanneer een bezoeker je website opnieuw bezoekt. Er zijn verschillende caching-plugins beschikbaar voor populaire platforms zoals WordPress. Ik ben zelf fan van WPRocket.
4. Verminder het aantal HTTP-verzoeken
Elk element op je website, zoals afbeeldingen, CSS- en JavaScript-bestanden, vereist een HTTP-verzoek om te worden geladen. Hoe meer HTTP-verzoeken je website heeft, hoe langer het duurt voordat je website volledig is geladen. Je kunt het aantal HTTP-verzoeken verminderen door de grootte van je pagina te verkleinen en onnodige elementen te verwijderen.
5. Maak gebruik van een Content Delivery Network (CDN)
Een Content Delivery Network (CDN) kan de laadtijd van je website verbeteren door je inhoud op te slaan op verschillende servers over de hele wereld. Wanneer een bezoeker je website bezoekt, wordt de inhoud van de dichtstbijzijnde server geladen, wat resulteert in een snellere laadtijd. Er zijn verschillende CDN-providers beschikbaar die je kunt gebruiken om de snelheid van je website te verbeteren.
De gebruikerservaring en website snelheid achterhalen?
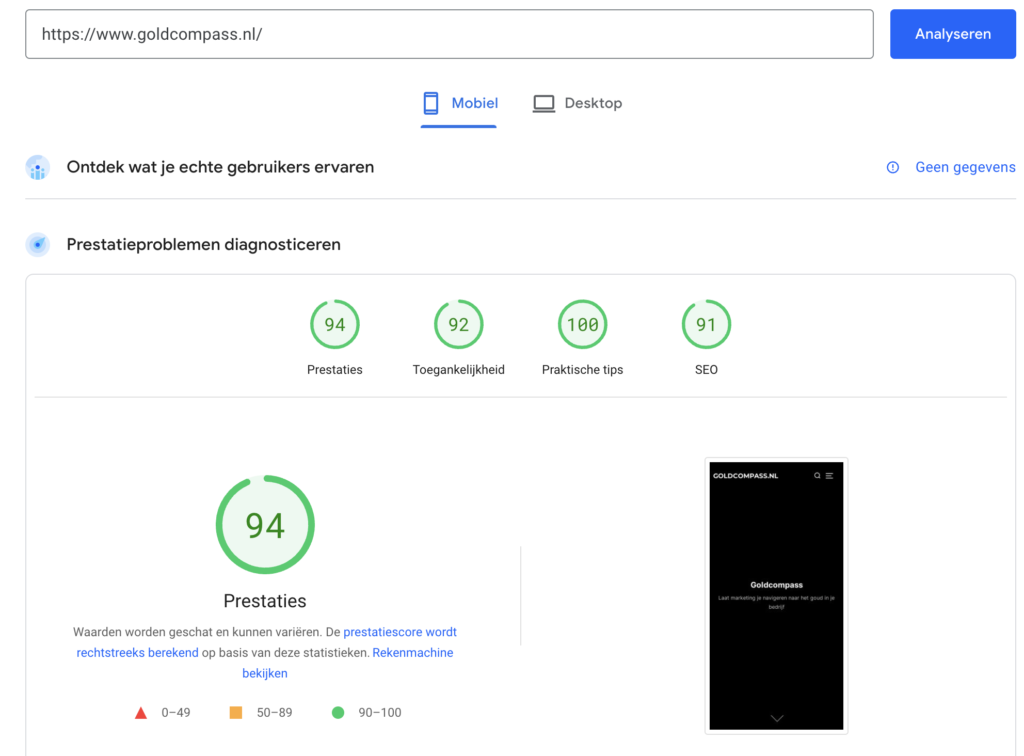
Om te achterhalen hoe jouw website momenteel scoort kun je jouw website door de Google Pagespeed Insights halen. De Pagespeed Insights van Google is een hulpmiddel dat de snelheid van je website analyseert en een score geeft op basis van verschillende factoren.
Deze factoren hebben allemaal invloed op de gebruikerservaring en het vermogen van je website om te ranken in zoekmachines. Hieronder staan enkele belangrijke factoren die in Pagespeed Insights worden gebruikt en de impact die snelheid heeft op deze factoren:
1. Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) meet de laadtijd van de grootste inhoudselementen op je website, zoals afbeeldingen of video’s. Een goede LCP-score betekent dat de grootste elementen op je pagina snel worden geladen en dat je website snel reageert op de interacties van de gebruiker. Een slechte LCP-score kan leiden tot een slechte gebruikerservaring en lagere rangschikking in zoekmachines.
2. First Input Delay (FID)
First Input Delay (FID) meet de reactietijd van je website wanneer een gebruiker interactie heeft met je pagina, zoals het klikken op een link of het invullen van een formulier. Een goede FID-score betekent dat je website snel reageert op de interacties van de gebruiker en dat de gebruiker niet hoeft te wachten op de reactie. Een slechte FID-score kan leiden tot een slechte gebruikerservaring en lagere rangschikking in zoekmachines.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) meet de stabiliteit van je website tijdens het laden. Het meet hoeveel verschuivingen er optreden wanneer elementen op de pagina worden geladen. Een goede CLS-score betekent dat je website stabiel is en de inhoud niet plotseling verschuift tijdens het laden. Een slechte CLS-score kan leiden tot een slechte gebruikerservaring en lagere rangschikking in zoekmachines.
4. Time to First Byte (TTFB)
Time to First Byte (TTFB) meet de tijd die nodig is om de eerste byte van je website te laden wanneer een gebruiker op een link klikt. Een goede TTFB-score betekent dat je website snel reageert op verzoeken van gebruikers en dat de inhoud snel wordt geladen. Een slechte TTFB-score kan leiden tot een slechte gebruikerservaring en lagere rangschikking in zoekmachines.
5. Mobile-friendliness
Mobile-friendliness meet de gebruiksvriendelijkheid van je website op mobiele apparaten, zoals smartphones en tablets. Een goede mobile-friendliness-score betekent dat je website goed leesbaar en toegankelijk is op mobiele apparaten. Een slechte mobile-friendliness-score kan leiden tot een slechte gebruikerservaring en lagere rangschikking in zoekmachines.
Hulp nodig bij het sneller maken van je website?
Heb je het idee dat je website sneller kan worden, maar weet je niet waar je moet beginnen?Neem contact op! Ik kijk samen met je mee naar de verbeterpunten van jouw website en schakel met je huidige IT partij om dit voor elkaar te krijgen.